Tutoriel faire un mur en bois:
tout d’abord ce tutoriel est appliquable sur toutes les versions de RM, ou au moins les deux dernières. Le logiciel utilisé sera paint.net, un logiciel simple d’utilisation, et à la fois puissant (en effet, je ne vois pas à quoi ça sert d’utiliser un logiciel comme photoshop dès le début alors qu’on peut tout aussi bien apprendre avec des petits logiciels).
Dans ce tuto nous allons voir les bases de paint.net, notamment l’utilisation des calques et de quelques outils, ainsi que le texturing.
Tout d’abord faites « nouveau » en cliquant sur l’icone nouveau (voir le screen ci dessous).

Dans la fenêtre qui apparait rentrez les valeurs 64 pixel de largeur et 96 de hauteur (voir screen ci dessous).

Votre écran devrait ressembler à ceci:

Sur la fenêtre « couleur » cliquez sur « plus » afin d’avoir accès à plus d’options.

(voir le screen ci dessus)
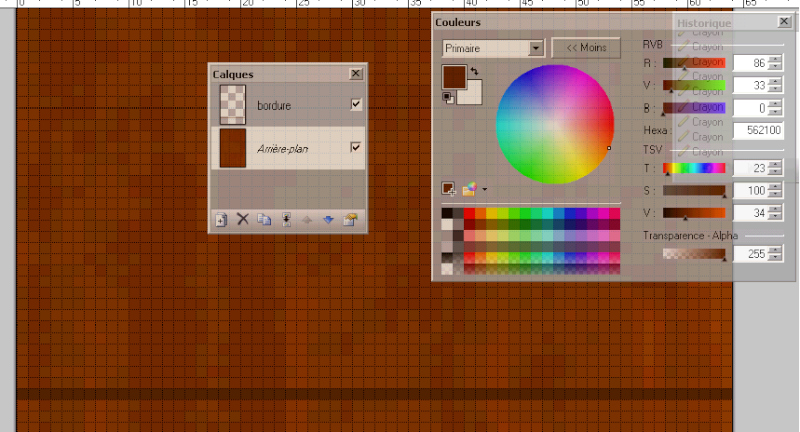
Nous allons maintenant appliquer une couleur marron comme sur le screen ci dessous.

e vous conseille de sauvegarder votre travail à ce moment, de cette façon vous pourrez revenir à votre point de départ si ça ne vous plait pas, ou en cas de coupure de courant (je sauvegarde mon travail dans un fichier différent toute les 20 min environs).
maintenant nous allons texturer notre mur afin de le rendre plus jolie
Commencé par sélectionner l’outil pinceau avec les valeurs ci dessous:

Prenez les valeurs ci dessous:

Commencez maintenant à texturer de haut en bas de façon à obtenir quelque chose de semblable à ceci:

En cas d’erreur n’hésitez pas à revenir en arrière grâce aux touches CTRL+Z ou à l’aide de la fenêtre historique.
Nous allons maintenant commencer l’application d’une seconde couche. Prenez maintenant les valeurs ci dessous:

Toujours avec l’outil pinceau badigeonnez de haut en bas de façon à obtenir quelque chose ressemblant à ceci:

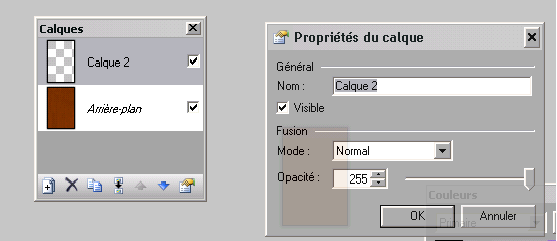
Maintenant nous allons passer aux bordures de notre mur. Pour cela nous allons créer un nouveau calque que nous allons nommer « bordure »:

Utilisez cet icône pour aller dans les propriété du calque:

Nous allons commencer notre bordure inférieure mais avant afin de nous repérer nous allons afficher l’outil grille à l’écran (voir le screen ci dessous représentant l’outil grille ainsi que ces effets sur notre mur).

Zoomez jusqu’à ce que vous trouviez la valeur que vous souhaitez et comptez 16 pixel vers le haut, puis ensuite tracez un trait horizontal avec l’outil crayon, sur toutes la largeur du calque (ci dessous un screen représentant l’opération effectuée dans son intégralité):

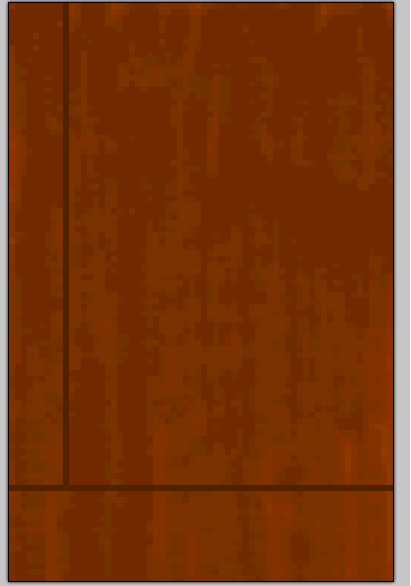
Nous allons maintenant effectuer la même opération, mais cette fois ci sur le bord gauche. Comptez 10 pixel vers la droite et tracé un trait vertical vous devez maintenant avoir quelque chose qui ressemble à ceci:

La bordure inférieure, mais c’est voulu de cette manière. Vous pourrez texturer plus facilement avant de passer à celle de gauche. Nous allons maintenant texturer nos deux bordures de la même façon que précédemment, mais cette fois je vais vous compliquer la tâche en vous laissant choisir la valeur (et oui, c’est comme ça que l’on apprend ), mais je vous aide quand même en vous disant que vous devez prendre une couleur foncée. Voila ce que vous devez maintenant obtenir:

Nous allons maintenant texturer notre bordure gauche avec les même valeurs. Vous devriez arriver, normalement, à quelque chose ressemblant à ceci:

Nous allons maintenant texturer notre bordure droite. Pour cela je vais utiliser une technique de fainéant (d’ailleurs je le suis mais chut). Nous allons sélectionner notre bordure gauche et allons la copier à droite. Pour cela nous allons utiliser cet outil:

Sélectionnez maintenant votre bordure gauche et faites un copier/coller. Normalement vous devriez arrivez à ceci:

Maintenant faites glissez votre copie sur le coté droit et désélectionnez en appuyant sur les touches CTRL+d et le tour est joué. Normalement vous devriez arriver à ceci:

Nous avons maintenant fini nos bordures. Il reste plus qu’à passer aux finitions. Pour cela créez un nouveau calque que vous allez nommer « finition ». Remettez la grille si vous l’avez enlevée et comptez 10 pixel à partir de la bordure inférieure puis tirez un trait horizontal tous les 10 pixels de façon à arrivez à ceci:

Nous allons maintenant tracer des traits horizontaux en dessous et au dessus de chaque dormant afin de lui donner un meilleur rendu:

Voilà, notre mur est fini. Je vous conseille cependant de recommencer ce tuto sans le lire et en modifiant la hauteur de la bordure inférieure que j’ai faite trop haute. Vous pouvez également changer les teintes et appliquer d’autres formes mais essayez de faire cela sans ce tuto. C’est de cette façon que vous vous améliorerez. Voilà un exemple de ce que j’ai réussi à faire à partir de légères modifications :

Maintenant, c’est en pratiquant que l’on apprend, mais inutile de vous tuer à la tache: faites vos ressources seulement quand vous en avez envie. Il est complètement stupide de se dégouter. Aller, sur ce, bon making!
